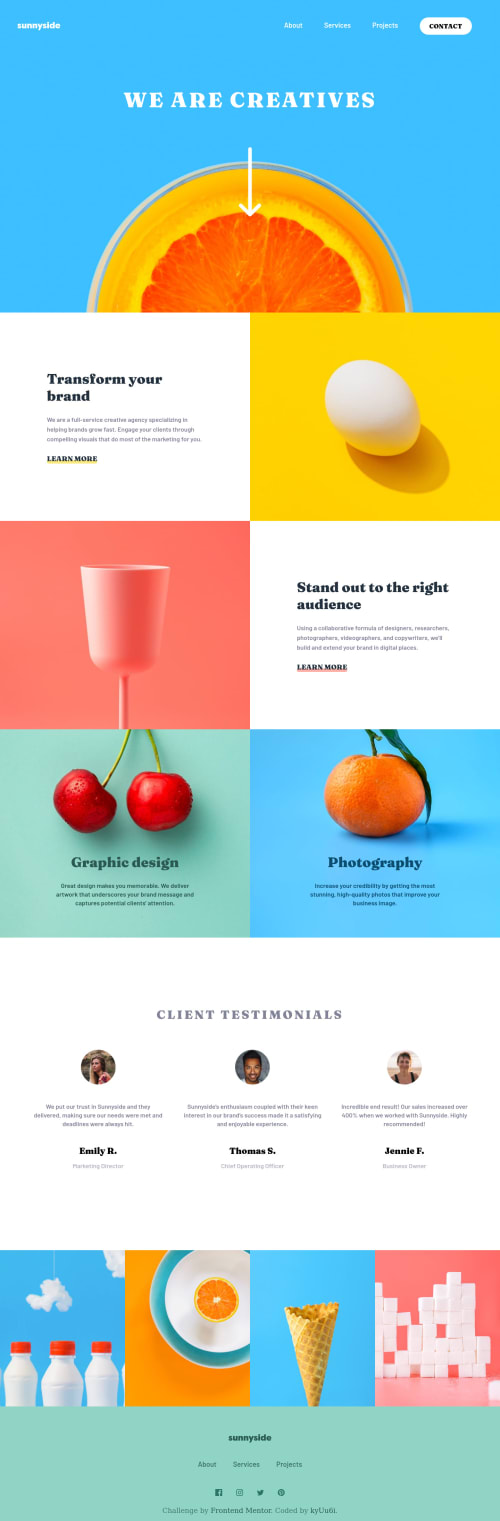
Landing page using flex box

Solution retrospective
css flex box. Feel free to give feedback.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @darryncodes
Hi KyUu
I really appreciate your solution, the responsive design is on point!
A few minor observations:
- i noticed the cherry and orange images are a column with white gaps either side on smaller devices, if you remove
align-items: center;on.box3that will fix it cursor: pointer;to your learn more buttons- you could do the same to the nav list items too
- it's good practice to clear down the accessibility/html report, there is a lot of useful information in the report
Hope that helps
Marked as helpful - i noticed the cherry and orange images are a column with white gaps either side on smaller devices, if you remove
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord