Submitted about 4 years agoA solution to the Launch countdown timer challenge
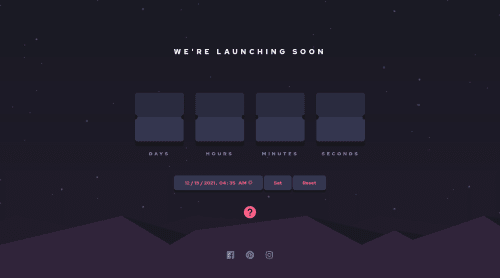
Launch countdown timer with API and animations.
sass/scss, bem
@Filippo-B

Solution retrospective
I got carried away with this! 😅 I added an animation to the background and the possibility to set your own deadline, if your browser supports the datetime-local input type. Furthermore, the default deadline is the next full moon, and the date comes from an API. In this way the countdown should always work. Let me know what you think! 😀
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Filippo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord