LESS, HTML, CSS

Solution retrospective
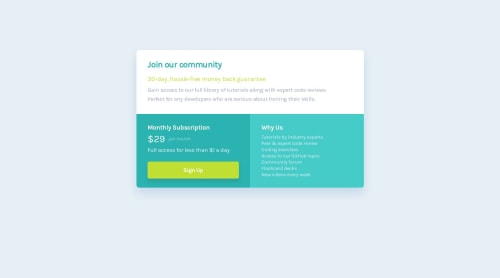
Best practice for vertically centering the component container. I struggled to get Flexbox to vertically center the component with "align-items:center". I tried to make by .background div the flex container and the .wrapper div the flex item (the component is contained within the .wrapper div.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Michael Brady's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord