Submitted over 3 years agoA solution to the Loopstudios landing page challenge
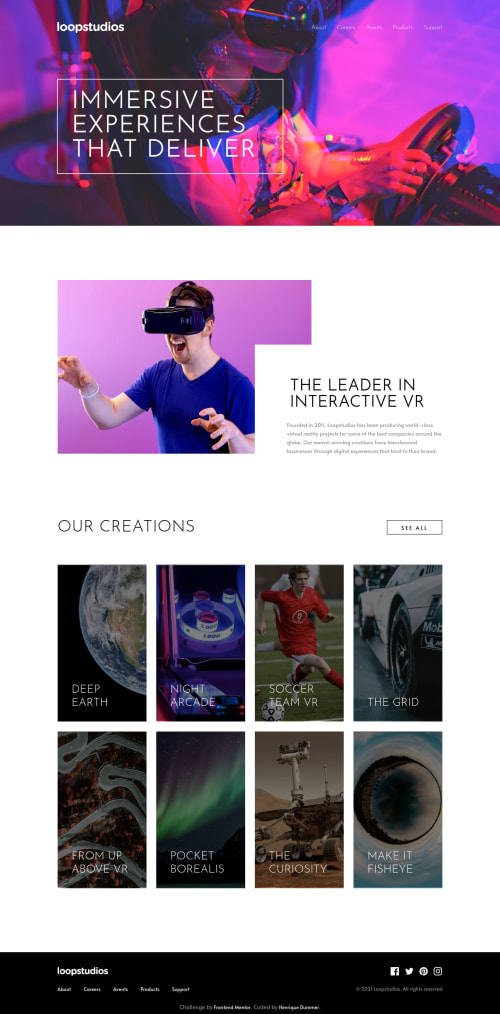
Loopstudios Landing Page using flex
@HenriqueDummer

Solution retrospective
Hello everyone
Here is another chalenge completed!
If you have any tip or advice please leave a coment
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Henrique Dummer's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord