Submitted almost 5 years agoA solution to the Maker pre-launch landing page challenge
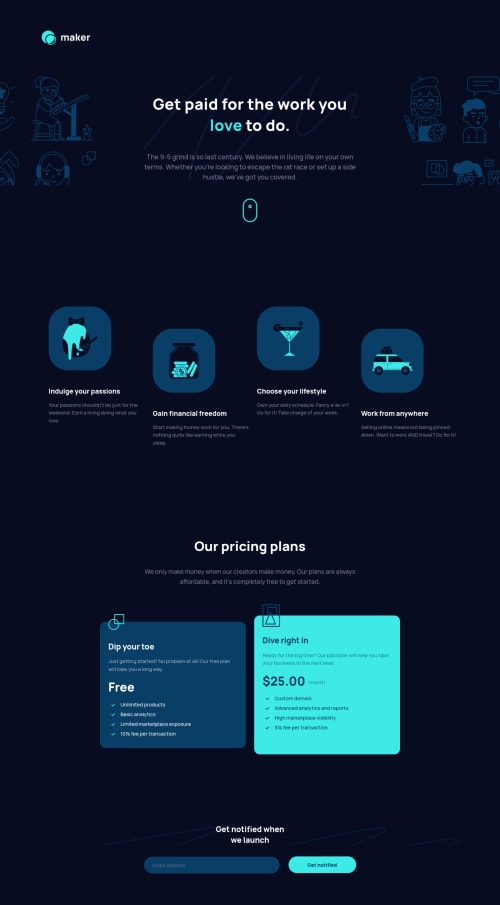
Maker pre-launch landing page
@aaronpaulgz

Solution retrospective
Any feedback is welcome This challenge was very funny :D
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aaron Gonzalez's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord