Submitted about 5 years agoA solution to the Manage landing page challenge
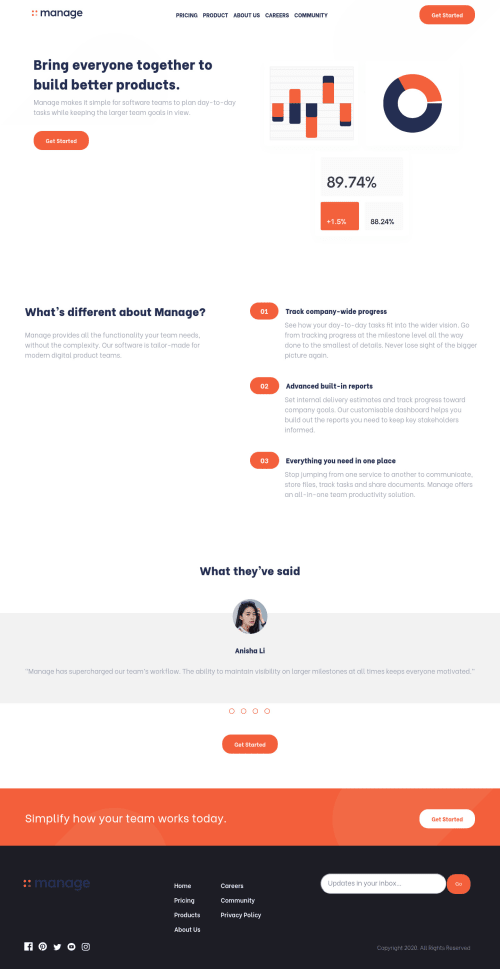
Manage Landing Page using html, css and Js
@Phrukey

Solution retrospective
Hello everyone, I need as much as possible finishing this challenge. My biggest issues right now are:
- Background: I can't get the SVGs to show when I use background property on the body tag. I have poured over many solutions on the web but none has helped. PLEASE HELP.
- The Slider: I used html and CSS to make the slider for mobile screens but I can't seem to get it to the intended state for bigger screens. Any help on this would be mightily appreciated.
- The little form validation in the footer has ben doing my head in all day. If anyone could check my script and tell what I'm doing wrong, I would be very glad.
If you find anything else wrong with what I have done so far, please let me know. Thank you!!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Faruq Sadiq's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord