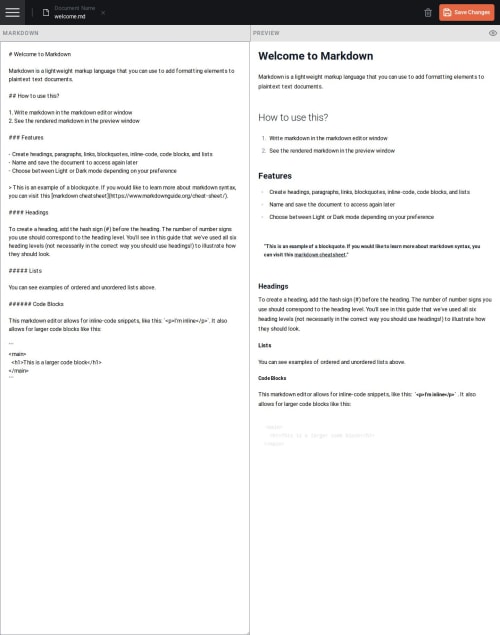
Markdown Master: Next.js & Tailwind

Solution retrospective
I am most proud of being aware of the vast ecosystem of libraries available and utilizing their awesome ideas to build this project effectively. Leveraging these libraries not only streamlined the development process but also enabled me to focus on creating a polished and feature-rich application.
If I were to do things differently next time, I would spend more time in the initial planning phase to explore alternative libraries and tools that could further optimize the application. Additionally, I would incorporate more user feedback earlier in the development cycle to ensure the features align even better with user needs.
What challenges did you encounter, and how did you overcome them?One of the challenges I encountered was ensuring proper synchronization of Markdown content. At times, changes in the editor were not reflected in the preview as expected. To overcome this, I implemented a debouncing mechanism to handle rapid updates efficiently and ensured that the state management was robust and reactive, allowing seamless updates between the editor and the preview.
Another challenge was troubleshooting issues with dark and light mode styling while utilizing module.css. S
What specific areas of your project would you like help with?I would appreciate help specifically with refining the theming implementation. While the current setup using module.css and theme-specific classes works, there might be more efficient or modern approaches that could improve maintainability and performance. For example:
Dynamic Theming: Suggestions on utilizing CSS-in-JS libraries (like styled-components or emotion) or frameworks with built-in theming support. Improved Theme Switching: Ideas for smoother transitions when toggling between dark and light modes. Best Practices for Module.css: Feedback on how to better organize and scope styles in module.css to avoid conflicts or unnecessary complexity. Additionally, I'd welcome creative ideas to enhance the overall user experience with theming—such as customizable themes, animations during theme switches, or accessibility improvements like high-contrast modes. Any feedback or resources to explore would be invaluable!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Skyz Walker's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord