Submitted about 2 years agoA solution to the Meet landing page challenge
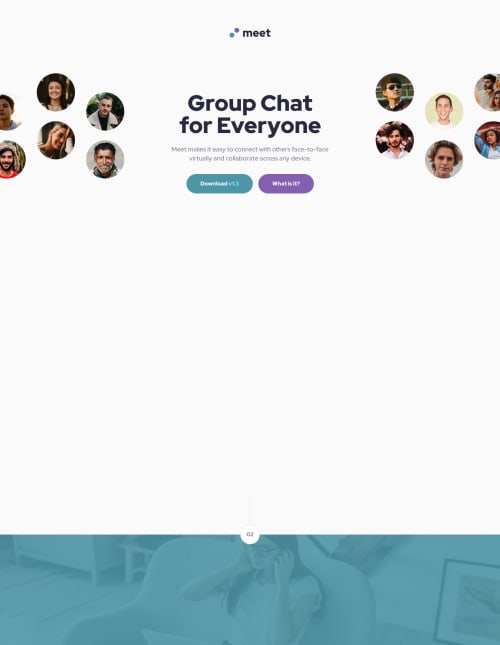
Meet Landing Page
accessibility, vite, sass/scss
@FluffyKas

Solution retrospective
Hey guys,
Seemingly a simple newbie challenge but along the way I found a lot of little details that proved to be a bit tricky, like the image placement in the hero area or the decorative numbers. It was a lovely design that I really enjoyed working on.
If you see anything out of place or anything I could improve on, don't hesitate to point out (:
Have a great day!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Fluffy Kas's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord