Meet Landing Page ❤️ in react & tw

Solution retrospective
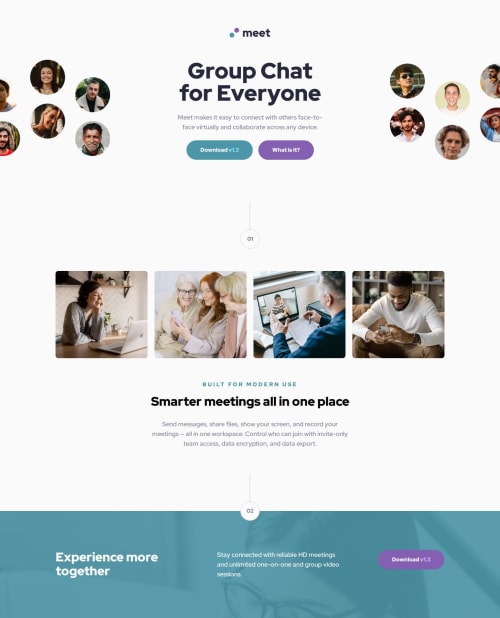
I'm proud how the hero section layout came out.
What challenges did you encounter, and how did you overcome them?I had some trouble with bg images and their sizing especially inside flexbox. In the end i went with sizing relative to parent and viewport. Another thing which caught me off-guard was bg overlay in footer. I did it with absolute positioning but it took me a while.
What specific areas of your project would you like help with?Accessibility / responsiveness mainly but anything will do.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@KMS56135
good job
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord