Meet Landing Page | Svelte + GSAP | Surprise

Solution retrospective
Hello, everybody! 👋
I finally completed another challenge! 🎉 I know it's been a while, but I'm happy to submit another solution after taking a little break. 😆
This was a short, simple challenge that I created with Svelte. Svelte is such a joy to use and it worked out really well with GSAP (which I used to add the animations to the site). I also used ScrollTrigger and smooth-scrollbar to enhance the animation and scrolling experience just a bit! 😀
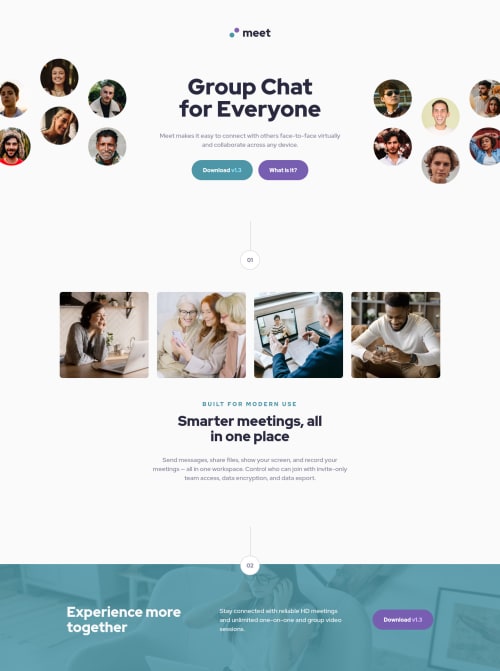
And for a tiny surprise—scroll past the hero section and back again to toggle the avatars of some of your favorite Frontend Mentors! 😆
Of course, feedback is welcome and appreciated! 😊 Do let me know of any issues you find (since I'm afraid I'm bound to have missed something somewhere)! 😅
Oh, yes, and click on the giraffe for the attribution. 😉
Happy coding! 😁
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ApplePieGiraffe's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord