Submitted over 1 year agoA solution to the Memory game challenge
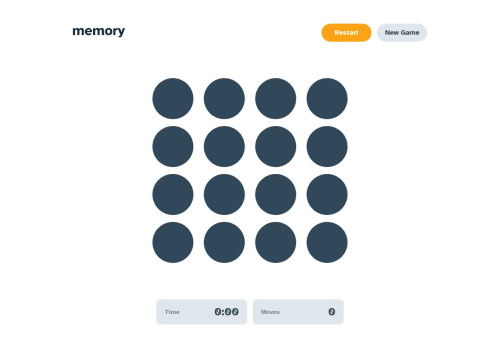
Memory game made with Vue and Typescript
vite, vitest, vue, typescript
@gsterczewski

Solution retrospective
What are you most proud of, and what would you do differently next time?
- Testing: I've covered core game logic and some components logic with unit tests.
- Decoupling game logic from presentation layer for easy testing and refactoring.
- Responsiveness always takes me considerable amount of time, and there are some inconsistencies with the design left. I'm planning to tweak them in the future.
- I spend some time deciding on how to structure core logic module, and in the end I chose object oriented approach with inheritance.
- Code structure and OOP approach in
src/core - Any tips on responsiveness, especially css units and breakpoints.
- Vue code structure. I don't know if placing styling and logic in
App.vueis acceptable, or should I perhaps move styling and logic somewhere else. - Overall tips on organizing code.
- Any feedback is highly appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Grzegorz Sterczewski's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord