Memory Game (React)

Solution retrospective
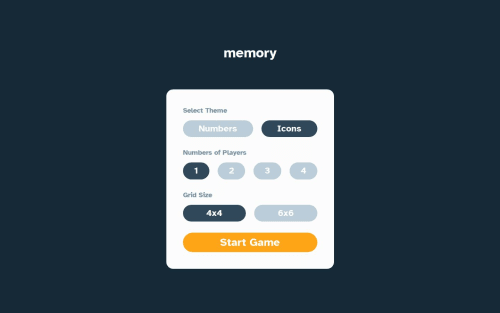
I think implementation works well and is close to the design. Also, I'm happy to have learned how to write tests with vitest to test the game logic.
What challenges did you encounter, and how did you overcome them?🤔 How to model the game logic?
✅ Use a state machine. It's easy to reason with, implement and test.
🤔 How to implement a timer that doesn't tick twice with React's <StrictMode>?
✅ Use a combination of useRef and useEffect.
🤔 How to implement a capsule-shape button?
✅ Simply apply a very large border radius.
@mixin button--rounded { /* Capsule-shaped button by applying a very large border-radius (https://stackoverflow.com/a/18795153) */ border-radius: 42rem; }
🤔 How to fix counters not updating when Chrome's Google translate feature is on? (See this blog post for an explanation of the problem)
✅ I wrapped the counters in a <span> so that Translate's DOM modifications can't break the counter.
Any feedback/advice appreciated :)
Is there a simpler way to implement the transient state after the user picked the second card?
I used a timeout event upon which the game state is updated with either the selected cells hidden (if they don't match) or marked as found and kept visible (if they match), but I feel the code to schedule the timeout is more complicated than it should.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Antoine's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord