Submitted over 3 years agoA solution to the Memory game challenge
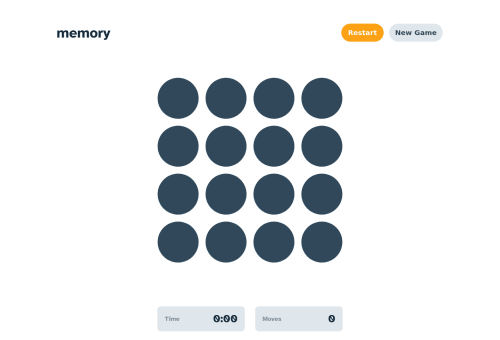
Memory game React
accessibility, react
P
@delianZidarov

Solution retrospective
Does anyone know how the auto screenshots are generated? I was wondering how best to setup the page in order to match the design. Any other comments or suggestions are also welcomed. Thank you
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Delian Zidarov's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord