Submitted over 4 years agoA solution to the Minimalist portfolio website challenge
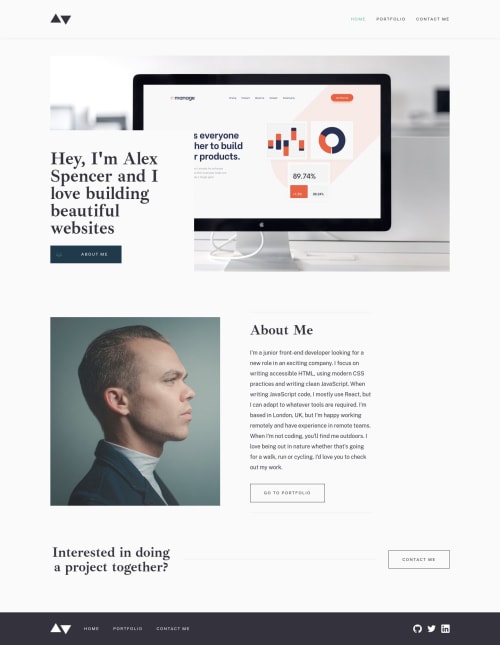
Minimalist Portfolio Website, created with React
@GlenOttley

Solution retrospective
One of the most complex projects I have attempted from a layout perspective, first time using several libraries such as react-router-dom, react-hook-form & useMediaQuery/material-ui.
I have removed the form submit functionality which relies on a Python backend since this would not work on GitHub pages. I plan on customizing this design to create my own personal portfolio next.
Overall I am pretty happy with the result, however I welcome any feedback you may have.
Thanks, Glen
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Glen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord