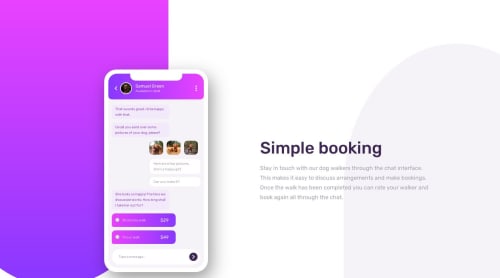
Mobile chat app challenge

Solution retrospective
Not sure how to get that radio button to change colour
Please log in to post a comment
Log in with GitHubCommunity feedback
- @sankaragomathym
Hey! You can hide the default radio button and position your custom radio button over it. So clicking your custom radio button would in turn trigger the default. You can write custom styles for checked state based on default's state. For more info, you can google custom radio buttons. Hope this helps.. :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord