Mobile first, BEM, SCSS

Solution retrospective
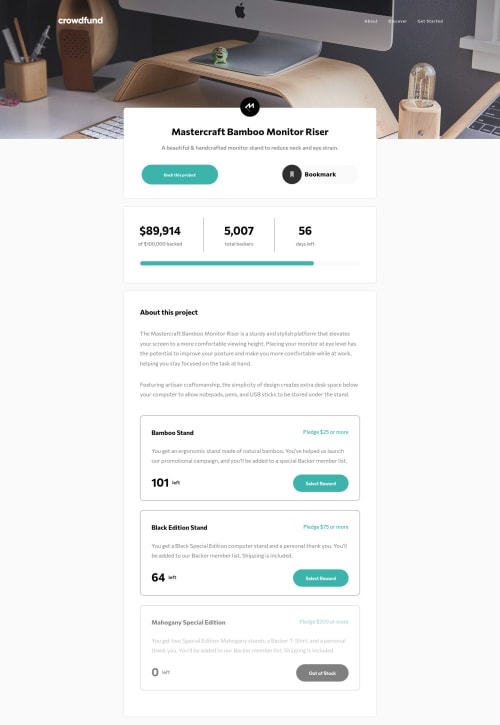
Thanks for checking out this front-end coding challenge. Please be very critical of my challenge, because that way I can improve on my frontend skills. Mainly I say it because of the clutter of my code and my js code. Tips :3
- My main questions are about how to create the bookmark button and about modals.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Felix Criollo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord