Submitted about 4 years agoA solution to the Chat app CSS illustration challenge
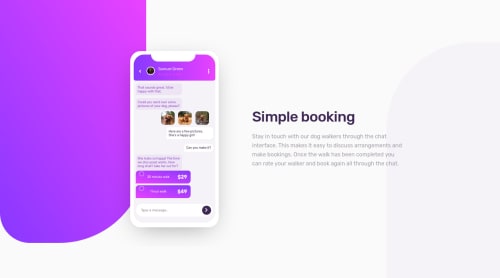
Mobile first - Chat app CSS illustration(HTML, CSS/SCSS, Extensions)
@benjoquilario

Solution retrospective
Hey! This is my 22th frontend mentor challenge.
It's really been a while since I completed another challenge because busy in school work. This challenge is really satisfying and improve my CSS skills into another level.
Some changes in my folder because I'm not in my usual desk and I used different laptop.
- No git that's why I used
@importinstead of@usemyscss file. - I got an error when I run
gulpterminal .The term 'gulp' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, verify that the path is correct and try again. At line:1 char:1.
Feedback and Suggestion is very welcome.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Benjo Quilario's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord