Submitted over 5 years agoA solution to the Base Apparel coming soon page challenge
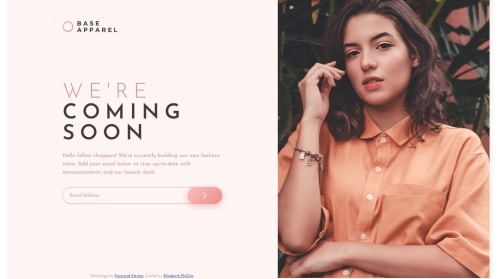
Mobile first Coming Soon Page - Base Apparel
@LizUK

Solution retrospective
Any feedback would be appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Elizabeth Phillips's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord