Mobile first, CSS, Grid, flex box, javascript

Solution retrospective
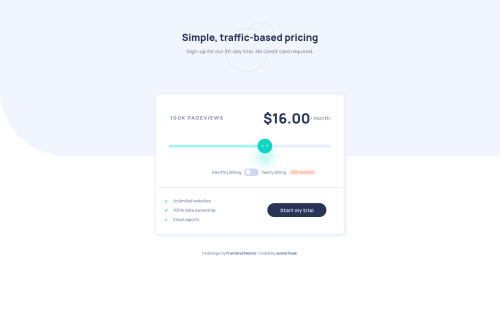
Any constructive feedback is very much welcomed. Build with CSS, Javascript, and HTML.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Avatarfreak's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord