Mobile First - Equalizer Landing Page in Vanilla CSS w/Flexbox & Grid

Solution retrospective
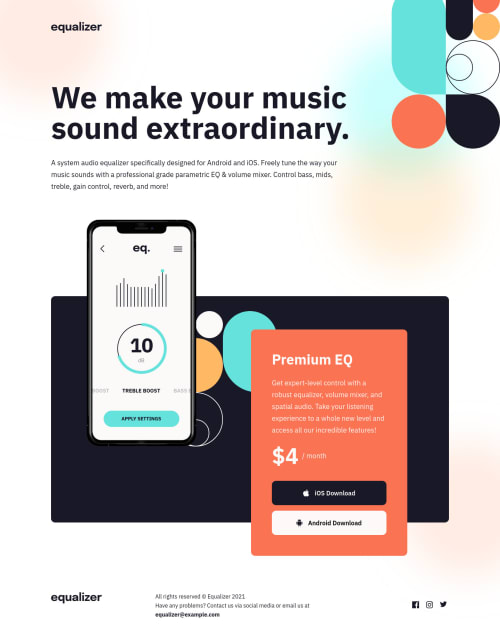
Hi Guys! Here's my solution for the Equalizer Landing Page.
As usual, any feedback would be highly appreciated! ✨
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Deborah Robbiano's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord