@steppan26
Posted
Hi Luis, great job on the project. I have just completed this project myself too.
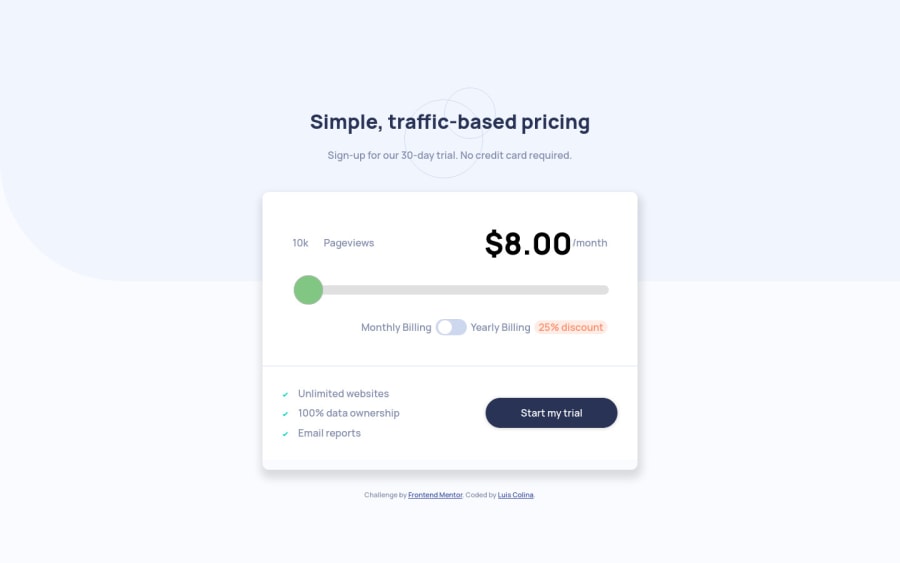
The layout and responsiveness of your project looks good to me, I just think it needs a little more love on the little details for the styling (i.e. the colour of the price should be the same blue as the heading, instead of black).
Although there's not really anything on the project sheet about it, which I guess means it's a stylistic choice, I would look at adjusting the slider to have only the 5 values provided (as opposed to a range from 1-100). This can be easily changed on the HTML sheet within the <input> tag, which would then allow you to use an array within javascript to be able to create some cleaner code.
It's great to see how other people solve the same problem, feel free to take at my solution and see if you get inspired :-) I'm no expert and I'm in the process of learning web development myself, so I am open to being corrected if anyone feels that my feedback could be better.
@Comet466
Posted
@steppan26 thank you for the feeedback steppan, yeah i miss the color of the price just put black and its suppose to be blue, about the slider i think that you're right in my slider you go way too fast through the first 3 price tags i will refactor the code as soon as i can, i saw your solution too and i looks amazing good job right there