Mobile first landing page build with flex and grid

Solution retrospective
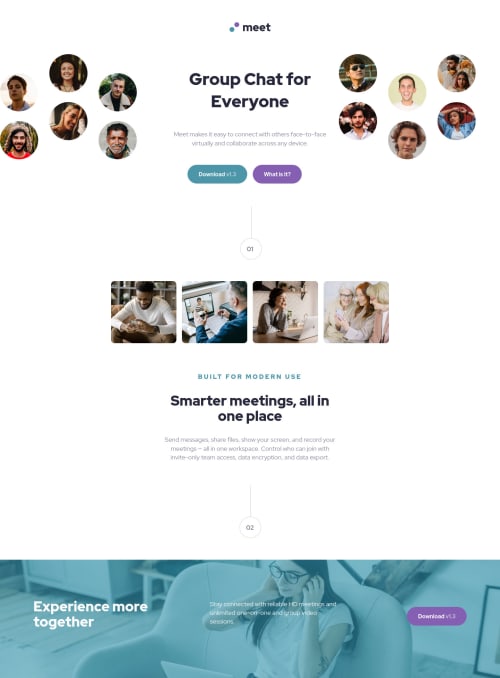
Howdy folks. The biggest question I have is how to achieve the same color effect for the footer image as shown in the design file. I could not replicate it using the background-blend-mode, so any hints at the direction I should start looking would be greatly appreciated :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shawn's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord