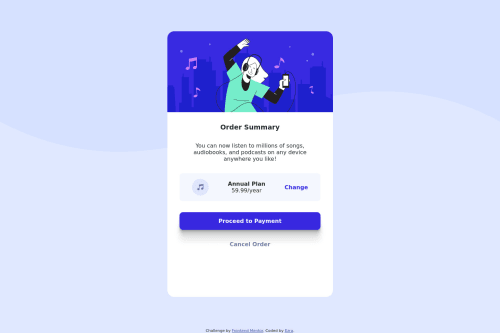
Mobile first Order summary component

Solution retrospective
Your feedback is very much appreciated
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mdajmalshadab
Hey you have done it nicely, only you just need to reduce some bottom padding of the card, then it'll match with the given challenge. Keep coding ✌️
Marked as helpful - @kens-visuals
Hey @adeyinkaezra123 👋🏻
I have some suggestions to help you fix the accessibility, HTML and some other issues.
- In HTML, I suggest removing
<section>, then change <div class="container">...</div> to <main class="container">...</main> and<div class="attribution">...</div>should be<footer class="attribution">...</footer>. - Use
forward slash -- /` for the images' path, like this `<img src=`images/illustration-hero.svg` alt=>`. These will fix the accessibility and HTML issues. Don't forget to generate a new repot once you fix the issues. - For the music icon, add
aria-hidden="true”, because it's for decoration. You can read more aboutaria-hiddenhere. - Also, I suggest implementing :hover states, which you can find in Frontend Mentor's design folder, it should say active-state.
- For the dancing illustration, make sure to add
alttag, that describes the image. Also, please don't include words likeimage of..orillustration of..., because they would be redundant. - Lastly, change
heightof.containertomin-height: 70vh;, it will allow the content to stay at70vhbut will also grow if needed.
I hope this was helpful 👨🏻💻 you did a good job for the second project, well done. Cheers 👾
Marked as helpful - In HTML, I suggest removing
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord