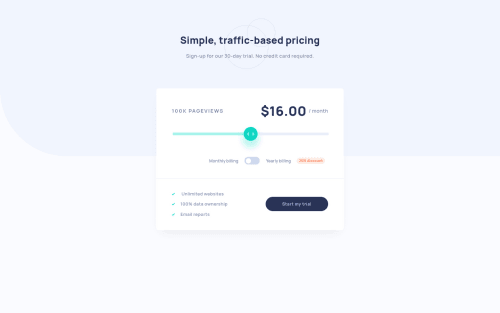
mobile first pricing component, vanilla CSS, JS

Solution retrospective
feedback appreciated
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Bonrey
Hello, Jurijus! Your component looks great! 👏 However, there're a few little bugs that I noticed:
- When I toggle the switch from "monthly" to "yearly" billing, the text
/ monthdoesn't change to/ year; - Also, the price should be calculated for the yearly billing the following way:
monthly billing * 12 * 0.75 = monthly billing * 9. (I'm taking the discount into account here.) Now, it works somewhat strangely. - Just a minor suggestion: change your toggle switch background color when it's activated (set on yearly billing) rather than on hover.
Good luck with your coding! You're doing great! 🌟
- When I toggle the switch from "monthly" to "yearly" billing, the text
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord