Mobile first, React

Solution retrospective
Hi, this is my 22nd challenge here and my 2nd react challenge as well here.
The challenge was really good especially if you are learning a framework like me because there are lots of repetitions and dynamic changes.
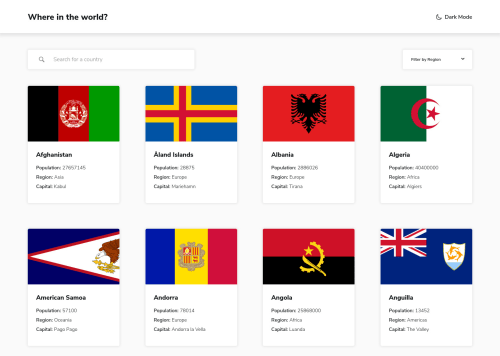
I added a pagination so that it won't bombard data. A loading screen would be nice in here but I just realized it just by now typing this comment. I tried my best to focus on different content of the page so that screen reader will function properly.
Would be really glad for other proper way in react on my solution, really need that.
Thank you for checking out the solution!!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Raymart Pamplona's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord