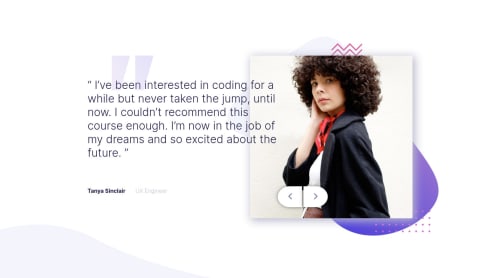
Mobile first Responsive Testimonial slider using HTML, CSS, and JS

Solution retrospective
Hi everyone! I am trying to make this project as responsive and resilient to viewport changes as I can but it is not going too well. It is only looking good on my laptop or any phone but not on a tablet or any desktop screen greater or smaller than 1440p. Even when I was optimizing for the 1440p display size, it was not as accurate as I was getting on my laptop. I would appreciate any suggestions regarding this or any other problem that a user can encounter in the app.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Harsh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord