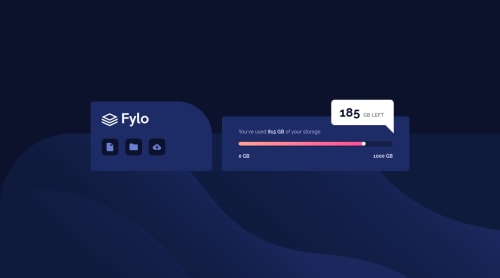
Submitted about 4 years agoA solution to the Fylo data storage component challenge
Mobile first Sass
@olgak169

Solution retrospective
Any feedback is welcome
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on OK169's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord