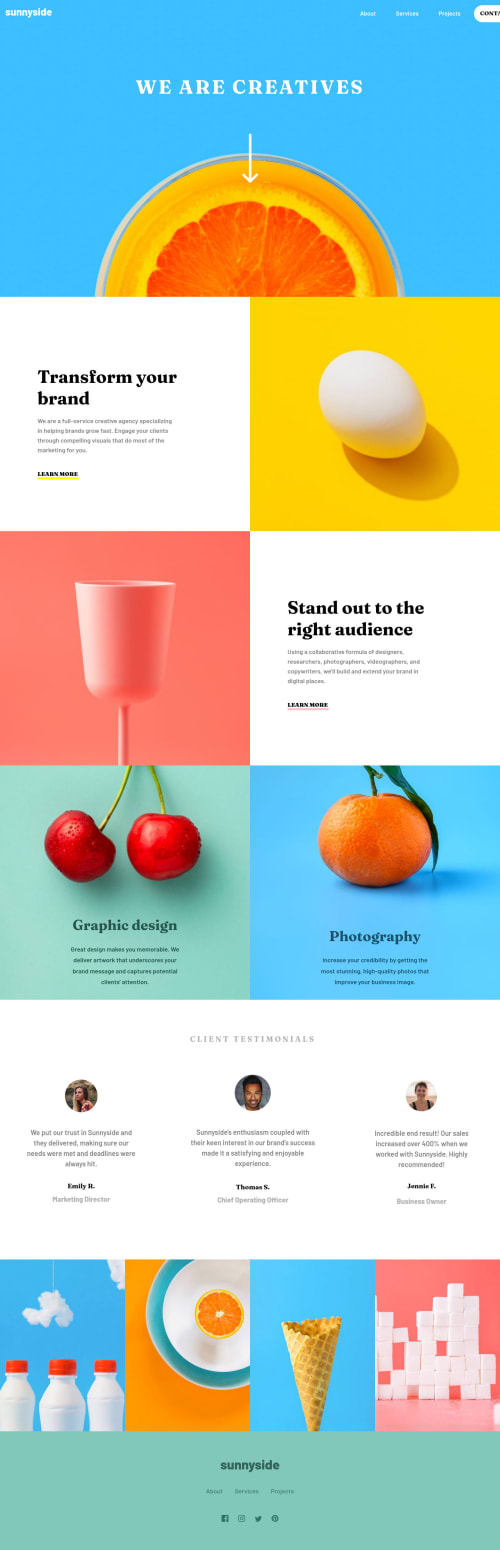
Mobile first then coded for dekstop, html, css, js.

Solution retrospective
I've had quite the journey creating this website. At first I thought it would be easy but slowly as I started building the sites layouts and also on how to re-size based on the resolution and grids. It started it hit me that all these variables have to be considered while trying to build a site. Still I'm not that good with optimization on the size adjustment on sites so I would apperciate if ppl would give me poineters in that.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @pikapikamart
Hey, great work on this one. Layout in mobile seems fine as well for the desktop layout. Though there is a bug, when you toggler the hamburger menu in mobile, then close the dropdown, then if you go to the desktop layout, the navigation links disappears. You might want to check that one out.
Some suggestions would be:
- I saw in your css, declared in the
*selector, you haveoverflow-x: hiddenon it, you don't want this sitting on the*all selector. Remove those. - I also lots of usage using
vhunit in theheightproperty. I would not recommend using this unit, because it is really hard to maintain, as this will only take unit based on the screen's viewport. It might look good to where you are coding, but if a user have small screen size, it will become distorted, changed or destroyed. Useremunit instead. If you try to inspect your layout in dev tools at the bottom, you will see that the screen hides the navigation links, since you are usingvhunit on the header'sheight, it will only take what is left of the screen, minus the dev tools dimension. - There are usage of
display: inline-flexboxthat is not a valid value,display: inline-flexis the correct. - On your
.topnavselector, the sunnyside link have adisplay: blockproperty, that is why, even if I hover anywhere on the sunnyside x-axis, I can trigger it. You don't need to change itsdisplay. - The
mylinksselector that holds the navigational links don't need to haveposition: absolute. I am talking about all on the desktop layout. It would be better to remove that property on the desktop view since it doesn't really need it. - I don't know why the links on you
headerdoesn't show the outline when I tab on those. You might want to test those one out.
Sorry for not giving a direct solution to those what I see, I am just troubled about your css that is why it is hard to give some solution about it, that is why I am just pointing those things out :>
- Avoid multiple usage of
h1tag. You just need at least 1h1per page on a website. - The
alttext on the image of the people on the testimonial section could have their name as thealttext like,alt="Emily R". - When using heading tags, do not jump from
h1toh3include anh2. Use heading tags incrementally by one level.h1toh2toh3. ... - On the
footersection, theatag that holds the social media icon should have anaria-label.aria-labelis used by assistive techs to describe what is that element text, especially when an element only contains an image. On your case, for example, theatag that holds the facebooksvgshould havearia-label="facebook". - On mobile state, the hamburger menu should have used
buttonelement and notatag.atags are used for links and that hamburger menu is just a control element and not a link element. That is whybuttonis used with it, along with aaria-expandedattribute, if you are supporting accessibility.
Some issues I have not a direct solution because of like what I said, but just a reminded for next project or challenge, always check using dev tools, try changing the screen size, test if your layout will still look good in those different screens.
Still, great work on this one.
Marked as helpful - I saw in your css, declared in the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord