Mobile first usign BEM

Solution retrospective
Me would like feedback of my solutions
Please log in to post a comment
Log in with GitHubCommunity feedback
- @gerardguydavis
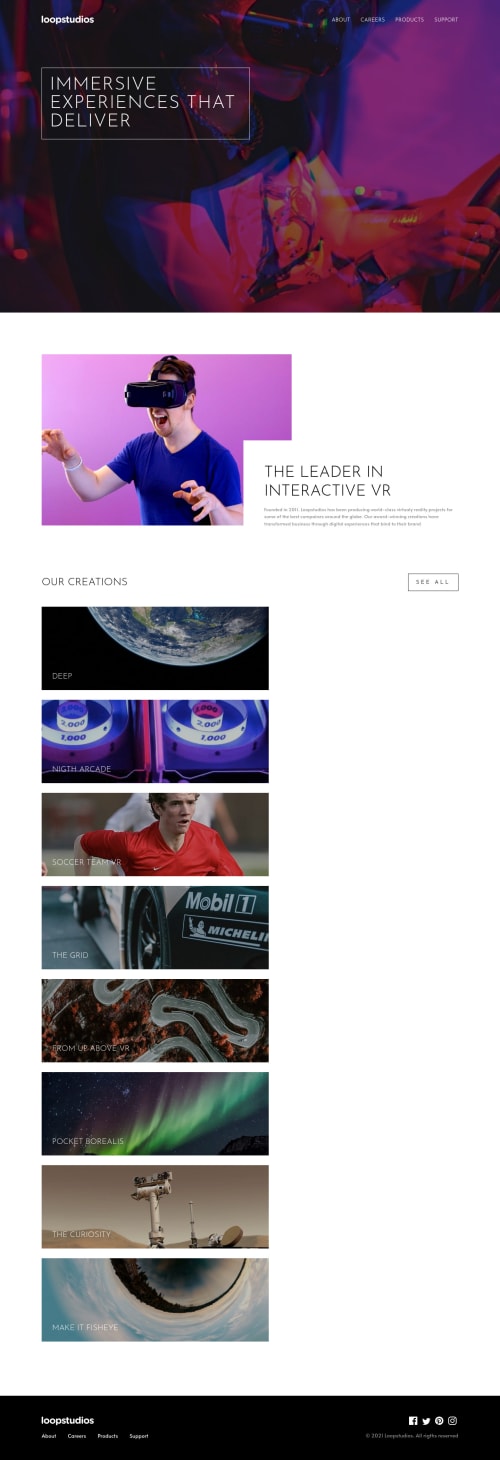
This looks good! I noticed that your cards become uneven when widening the desktop display. You can get them to stay in the 4x2 layout if you set a width to the cards section, or by adding margins to the cards instead of using space-between.
- @oliveiring
hey! man can you help me with the first section
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord