Mobile first using grid for layouts

Solution retrospective
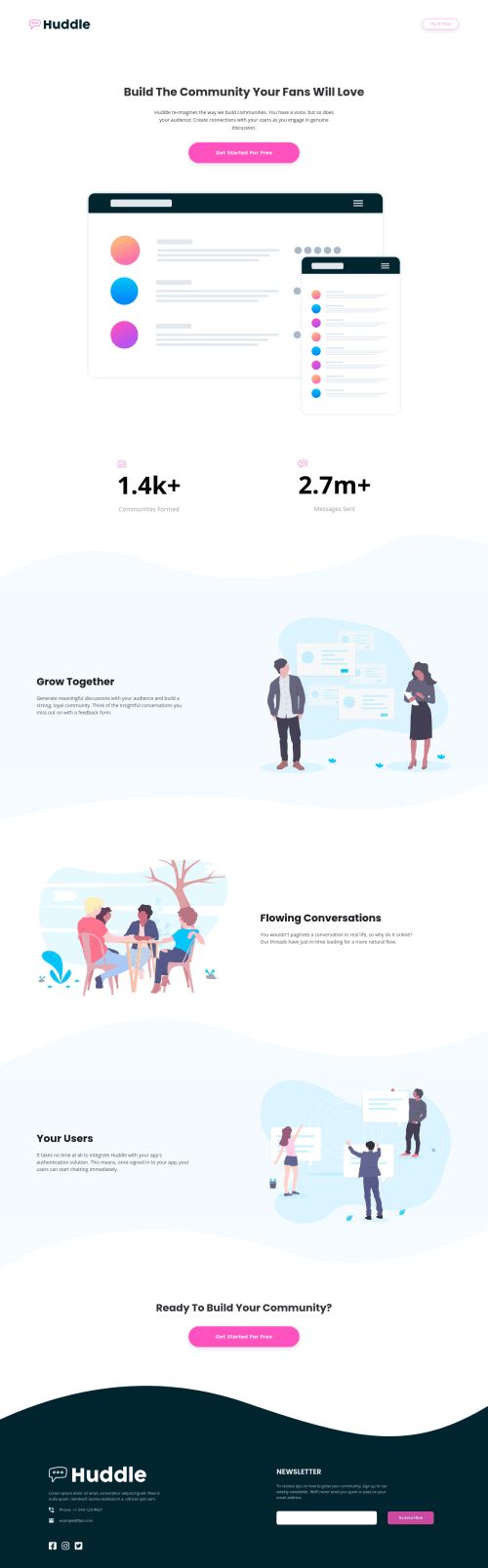
This is the last pure HTML/CSS challenge before moving onto learning Javascript :). I used only grid for the layouts. I just coded up the two design layouts as best as I could. I also put a few scaling and brightness effects on the buttons. The main takeaways for me are that I need to revise my semantic HTML, I just find it a bit dull hahaha compared to the visual design work. Many thanks Steve
Please log in to post a comment
Log in with GitHubCommunity feedback
- @SarahHenriette
Hi Stephen 🙂,
Well done for your project I find it very well done ! 👍
It is true that it is not easy to use the html semantics well, often we use too many divs.
well done and good luck learning javascript 😉
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord