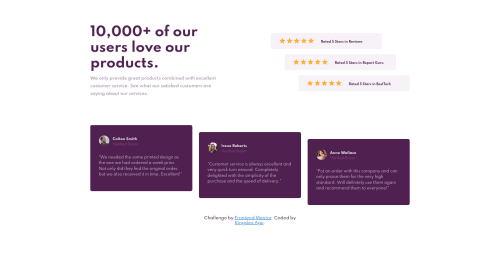
Responsive Social Proof Section Using HTML & CSS(Flexbox)

Solution retrospective
I noticed I had some accessibility issues regarding my img element which I'll definitely improve on, What I would like to know is if I properly used the Max-width and Min-width properties for the design?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kingsley Agu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord