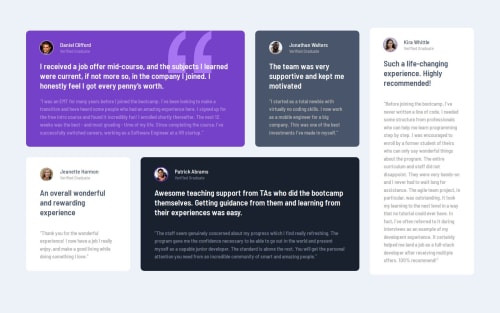
Mobile/Desktop Responsive Grid

Solution retrospective
I feel like I'm getting better with css and grid, along with thinking about my strategy before i start my project. Next time I want to try using grid-areas.
What challenges did you encounter, and how did you overcome them?My html had a few issues but I was able to fix it and use css helper classes.
What specific areas of your project would you like help with?How can I make my grid more responsive? Am I using the media queries correctly? I try to use the mobile first approach.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on rrocker89437's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord