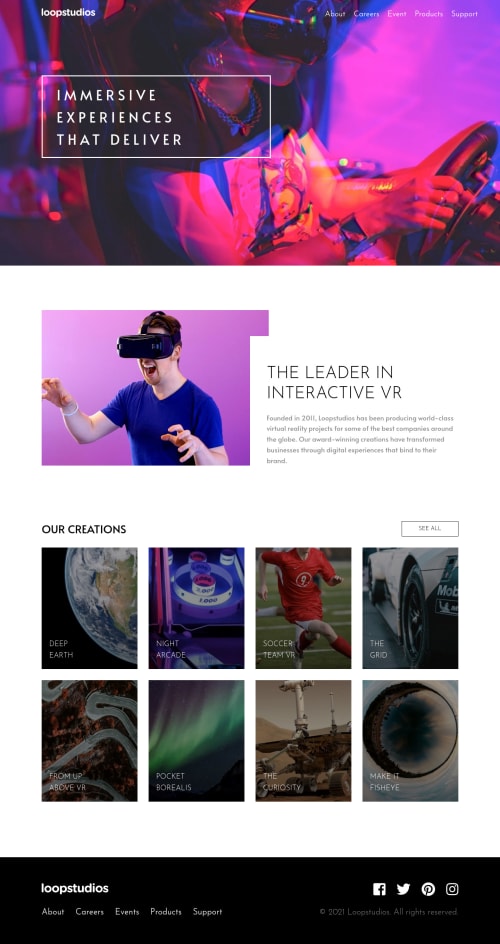
Mobile-first approach using CSS Grid and Flexbox, Loopstudios

Solution retrospective
Your positive feedback and criticism are highly welcomed.
Do you like the overall look and feel of the Loopstudios landing page and how can I improve on the project if you found something missing?
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@BurritoDoggie
Hello Terieyenike,
I love it! It is super nice! Especially because of the hamburger menu. I absolutely Love them. And yours is even cooler with the transactions and the way it covers the rest of the page is also cool. Something that makes this project special is that the hamburger menu follows you. Another special thing that I like is when you press the buttons or icons at the bottom of the web page they make you scroll back up instead of teleporting you there.
Keep Coding!
(@@) \__/ - @ApplePieGiraffe
Hey there, Teri Eyenike! 👋
Congratulations on completing your first Frontend Mentor challenge! 🎉 Nice effort on this one! 👏 I like the smooth transition of the mobile menu and the mobile menu icon! 👍
I suggest,
- Darkening the hero image (such as by using the
linear-gradientfunction and thebackgroundproperty) so that the content inside it stands out more against the background (as in the original design). - Making sure all of the navigation links in the footer of the page are clickable (I think some of them seem to be covered up by the
div.nav__row--headerin the desktop layout).
Keep coding (and happy coding, too)! 😁
- Darkening the hero image (such as by using the
- @cdc2021
Great job on this project! Looks and feels good. One thing your burger menu disappears when scrolling so maybe think about the colour scheme as it dissolves into the white background.
Haappy coding !
- @Terieyenike
I had the same thought in my mind. I would definitely work on refining the whole page and make it better in the subsequent iteration. Thanks
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord