Submitted over 3 years agoA solution to the Agency landing page challenge
Mobile-first pixel-perfect solution with GSAP animations and fixed bg
accessibility, bem, gsap, parcel, sass/scss
@GrzywN

Solution retrospective
It was so fun doing this challenge!
Some things I want to say about this solution:
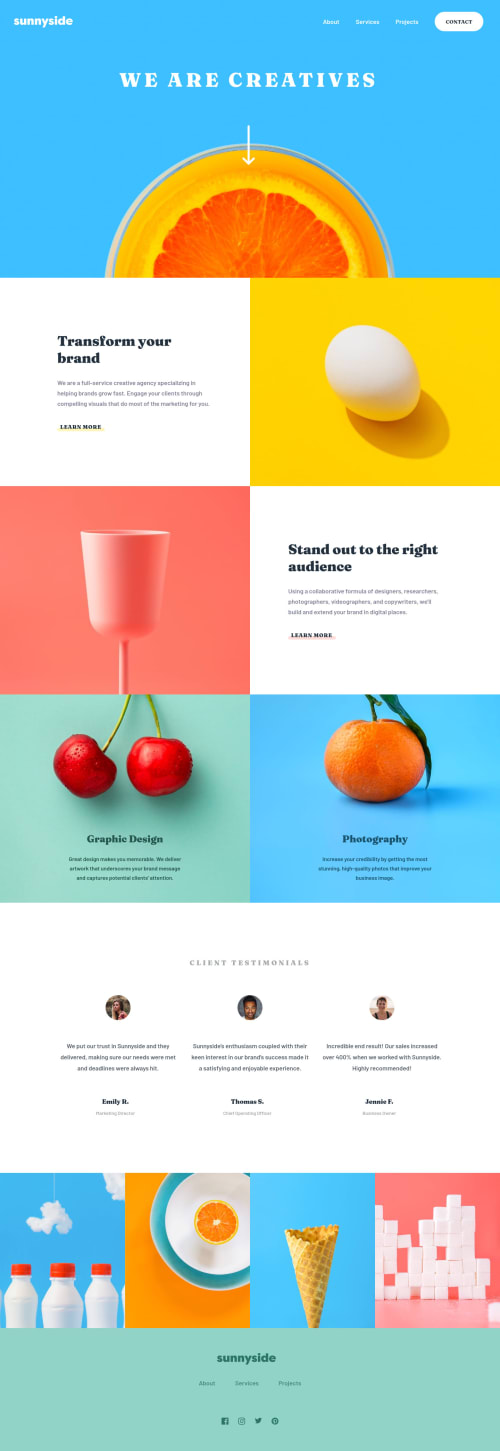
- I made it as close to the design as I could. There are some minor differences in typography between my solution and given design, even tho I used properties directly from Figma. So it's almost pixel-perfect.
- The background in the header is fixed. I really like the effect. I wanted to achieve something like when you scroll on Spotify (artist page).
- Hamburger button has custom animation, when you open and close it.
- You can disable naviagtion menu by clicking outside of it. It's made in JavaScript -
app.jsfile. This video helped me in implementing this feature. - This site has GSAP / Scroll Trigger animations. I hope y'all like it :) It only works for large screens tho. Animations on mobile devices may be annoying, so I disabled them.
- I wanted to make this solution as clean as possible, so I used 7-1 sass architecture, added extra line breaks to make properties more readable. Also I made sure to make my JavaScript clean as well (Animations could have been done better tho).
Let me know, if I can improve something. Any valuable feedback is welcome here! :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Karol Binkowski's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord