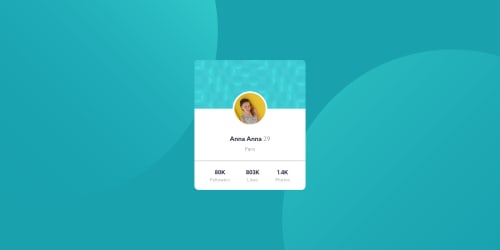
mobile-first solution

Solution retrospective
I haven't managed to make the border thinner than 1 px (seems impossible). Any feedback is very welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Da-vi-de
Hi, the card for desktop version seems a bit small but it's a good result on this challenge. Well done!
- I saw you use the
borderproperty, yeah maybe it can't be managed too much. When i need a very thin line i use<hr>tag but be careful because it's a bit tricky, if you set margins or padding in a card you need negative margins (either left and right) so that you are able to extend it! Anyway, try this snippet of code in your text editor (don't change your code, the line looks good) it might comes in handy in the future.
hr { border: 0 none; height: 1px; background-color: choose a very light color; color: same as background-color; }Happy coding :-)
Marked as helpful - I saw you use the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord