@fmunives
Posted
Hi Magda,
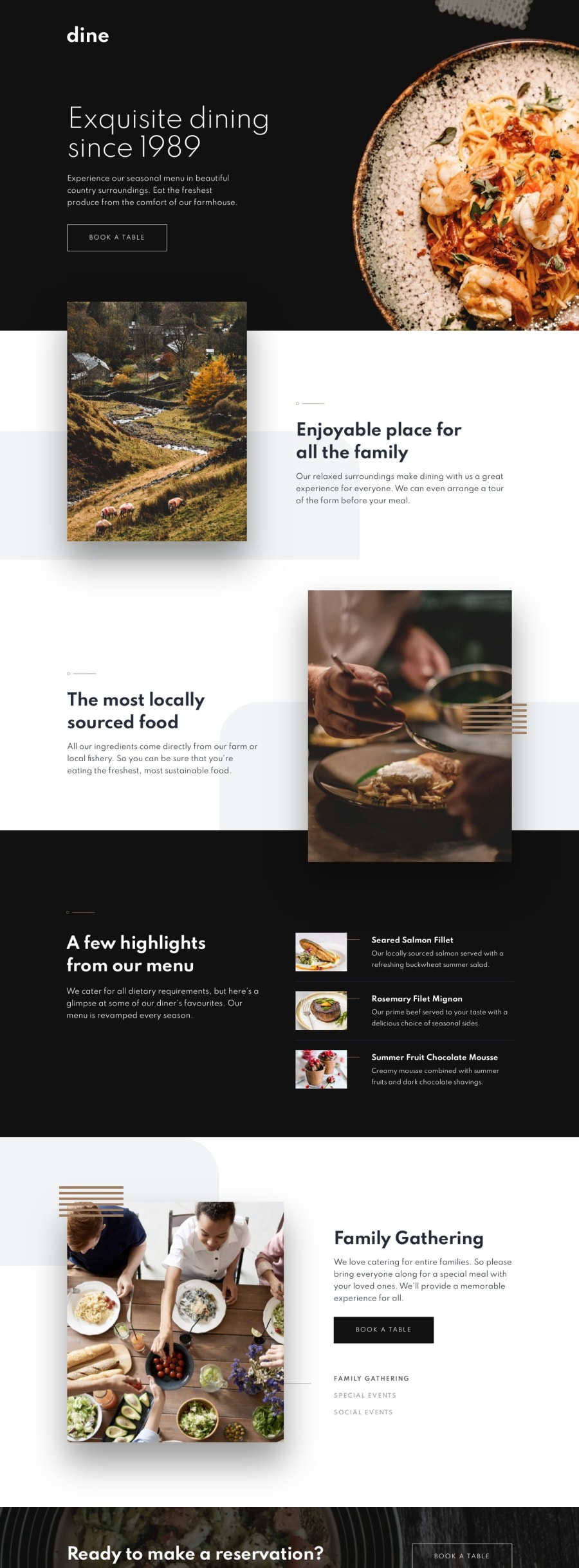
Your site looks like pretty nice!. I like too much the colors, typography, images and your responsive web design.
I would like to recommend that you can refactor your code to somebody can understand easily. I saw too much breakpoints and these are repeated too many times and them need an order from the minimum breakpoint to maximum. Besides, I guess you are repeating a lot of css styles and them could be reused. I think you can use atomic css to solve many similar pages and components.
That's all (:
@magdakok
Posted
@fmunives Hello! :) Thank you for the comment! I do have a feeling I'm too messy in CSS code and still get lost when it comes to the naming part. It would be super helpful to analyse correct, clean sass code of someone savvy :)