Mobile-first-officelite-coming-soon-site

Solution retrospective
Hi everyone! Hope all is well.
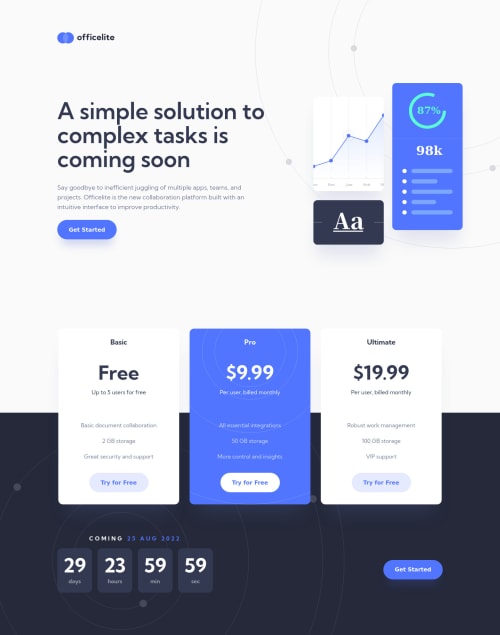
Here is my mobile-first solution for the Officelite Coming Soon Site! I used JavaScript for the bonus countdown date & timer and form email validation.
I have some whitespace showing on my sign-up page in different views.
Any tips to make it better would be great. Thanks in advance! ~V
Please log in to post a comment
Log in with GitHubCommunity feedback
- @vanzasetia
Hello, Veronica! 👋
It's great that you wrote the CSS with the mobile-first approach. This approach often leads to shorter and better performance code. Also, mobile users won't be required to process all of the desktop styles.
I have some feedback on this solution.
- For the background pattern, I recommend creating it with pure CSS. You can choose to use either pseudo-element or
backgroundproperties. This way, there is no need for decorative HTML elements. - It is not valid HTML to make an anchor tag as a child element of the
buttonelement. Choose either it is abuttonor a link element. - I recommend reading the MDN documentation for
role="complementary". The cards are the main content. So, they are not complementary content. - Remove the
role="heading"from the heading tags. There's no need to specify therolewhen you already use semantic HTML. - Use single class selectors for styling whenever possible instead of
id.idhas high specificity which can lead to a lot of issues on the larger project. It's best to keep the CSS specificity as low and flat as possible. - Avoid using JavaScript to add styling (unless you have no other option). JavaScript allows you to change the CSS code using the
styleproperty. But, to make debugging easier and improve code maintainability, it’s best to avoid it. Use CSS classes instead. - Don't use jQuery to do something simple. Use JavaScript instead.
- The custom select is not accessible with the keyboard and screen reader. I recommend taking a look at the Select-Only Combobox Example from W3C.
In general, I don't recommend using ARIA attributes when you are already using semantic HTML. Also, if you want to use them, make sure you read the documentation about them to know what is their purpose and how to use them appropriately.
I hope this helps!
- For the background pattern, I recommend creating it with pure CSS. You can choose to use either pseudo-element or
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord