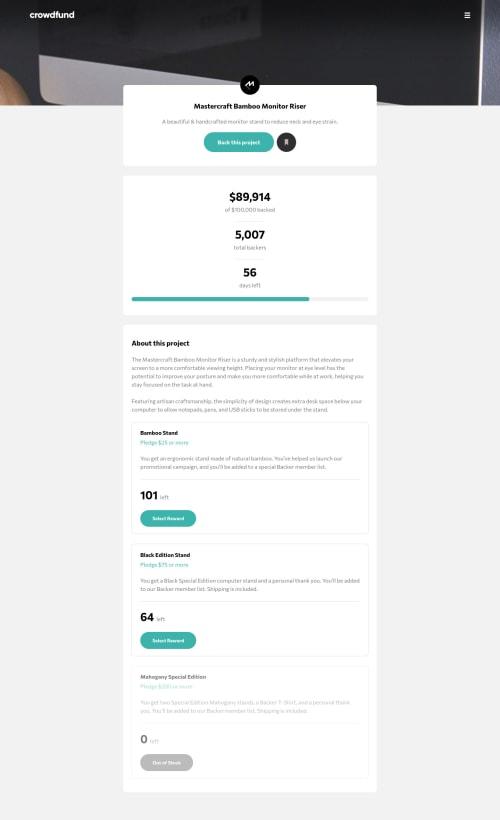
Mobile-only Crowdfunding Product Page using Flexbox

Solution retrospective
This is the first time I gave up on a challenge lol. I just wanna lay it down here because I wanna take up a different challenge. This challenge is too challenging for me literally but here's the thing, I was actually able to make 80% of the front-end on mobile. What made me drop this challenge is the content of the modal. The radio button was supposed to show the input part of the pledge and that part drained me. Maybe I had to rewrite the markup to be able to pull it off. I kept on looking for solutions but no luck. The good thing I had here at least is I learned how to make a modal.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ron Paolo Toyhacao's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord