Mortgage Repayment Calculator (ReactJS | Typescript | Vite | Sass)

Solution retrospective
Built with
-
Semantic HTML5 markup
-
Flexbox
-
React - JS library
-
npm create vite@latest -
Sass - For styles
npm install -g sass
The challenge 💪
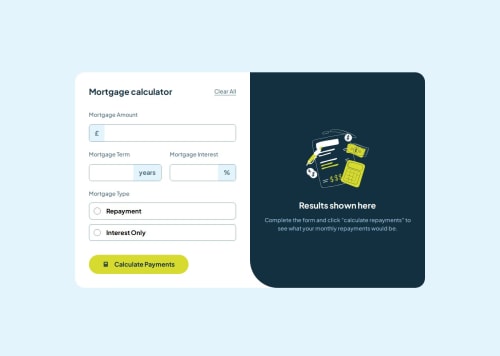
Users should be able to:
- Input mortgage information and see monthly repayment and total repayment amounts after submitting the form ✅
- See form validation messages if any field is incomplete ✅
- Complete the form only using their keyboard ✅
- View the optimal layout for the interface depending on their device's screen size ✅
- See hover and focus states for all interactive elements on the page ✅
Live Site URL: Solution
What specific areas of your project would you like help with?Still unsure if this is the proper way to do reset the form. Any advice will be greatly appreciated.
useEffect(() => { if (onReset) { // resets the data to blank setMortgageData({ amount: "", year: "", interest: "", type: "", mMonthly: "", mInterestOnly: "", mTotal: "", }); // resets the errors to false, so it will not show setErrors({ amount: false, year: false, interest: false, type: false, }); // returns reset button to default state setReset(false); } }, [onReset]);
Thank you for taking the time in checking this project. 💕
I hope this somehow help you in what you're looking for. Cheers! 🍻
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Marc Francis's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord