
Solution retrospective
What are you most proud of, and what would you do differently next time?
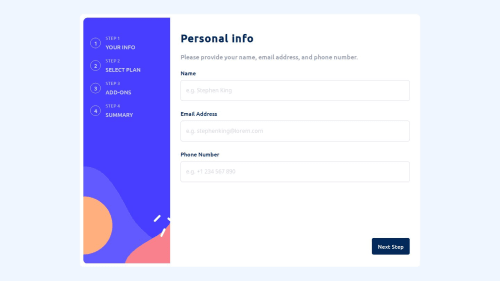
Using loops to navigate the different pages has got to be the highlight for me.
What challenges did you encounter, and how did you overcome them?- Making the toggle button, I had to find videos on youtube to help.
- Getting the error messages displayed when the next button is clicked, I am still trying to figure out the best way to achieve this.
-Areas that I can improve my code would be appreciated.
- When the form is empty, how do i make the error messages pop so the user's attention is drawn?
- If a plan is not selected, how do I prevent the page from moving forward.
- How to prevent the user from choosing more than one plan at a time.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ejiro Frances's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord