Submitted over 1 year agoA solution to the Multi-step form challenge
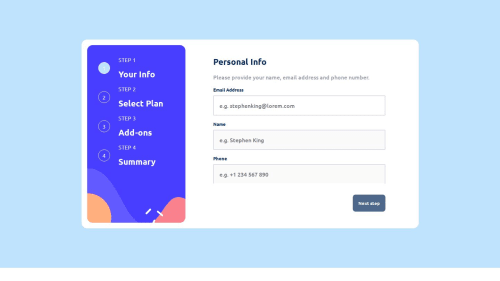
Multi-step Form | Angular, ASP.NET Core, Google Firestore + Heroku
accessibility, angular, sass/scss
P
@huyphan2210

Solution retrospective
What are you most proud of, and what would you do differently next time?
What I think is an achievement:
- The use different technologies (Angular, Google Firestore, etc.) rather than use the same ones as the last challenge.
What I can do better:
- Use another hosting services instead of Heroku and Netlify (I tried to use Azure but failed)
- Maybe, I will play with Node.js instead of .NET to build back-end next time
- The use of new technologies (e.g., Google Firestore) => I really took my time to learn how to intergrate them through trial and error (with the help of google search and ChatGPT of course 😉)
Take your time to learn new things. Don't rush the process.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Huy Phan’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord