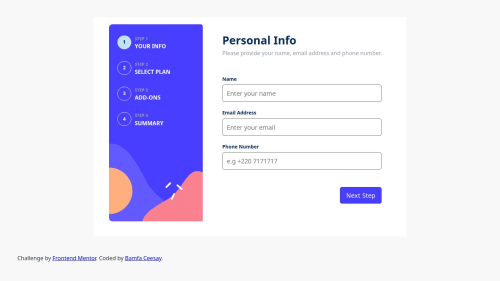
Multi-step form in html, css and js

Solution retrospective
I am very proud of taking this challenge and I would love to try it in React next time instead of HTML, CSS and JS.
What challenges did you encounter, and how did you overcome them?I faced numerous challenges with positioning and sizing of containers and texts. I keep re-arranging and re-sizing them until I got the one quite closer to the sizing on the design.
What specific areas of your project would you like help with?I would like help in the areas that require both monthly and yearly. Also aside from empty input validation, I would like to add more validations especially to emails and telephone numbers. For responsiveness, I would work on that with time.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on BCEESAY10's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord