Multi Step Form | Vue.js & Tailwind-css & Pinia

Solution retrospective
Hello FM Community!
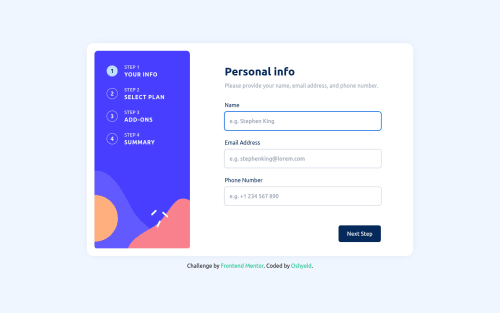
I'm finally submitting my Multi Step Form solution. It took me quite a while to set it up but it's finally here.
I made this using Vite, Vue.js, Pinia and Tailwind CSS. I also added some form validations to check the inputs.
I had a hard time trying to figure out the best architecture to use and also in binding radio and checkbox inputs while adding styles when they are active.
But it was overall a great challenge and it has helped me to improve my skills with Vue...
Thanks and feel free to give me your feedbacks!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Laerice Dessouassi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord