Latest solutions
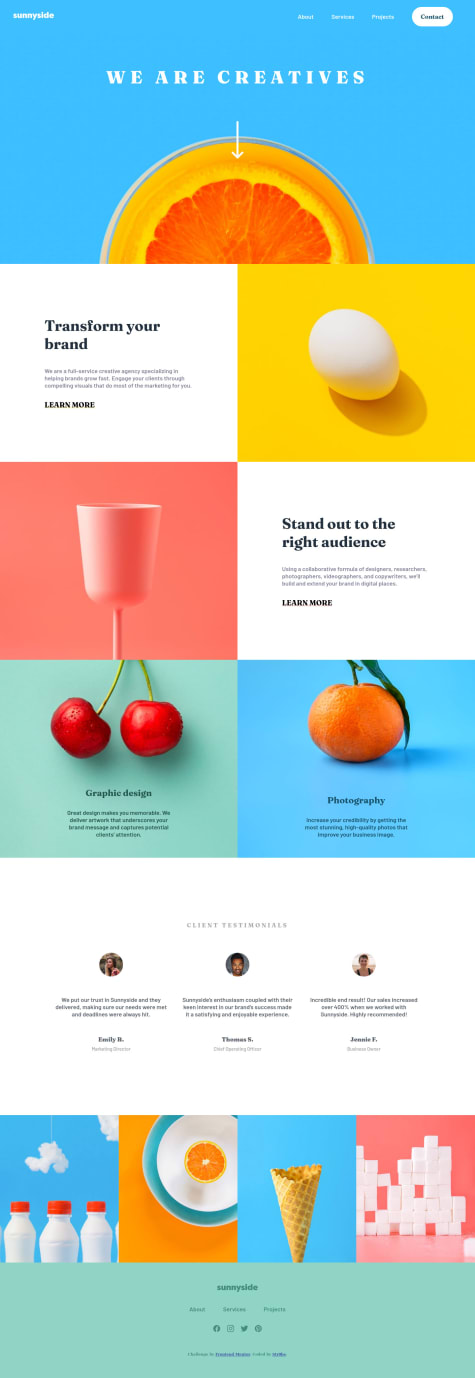
Responsive Omelette Recipe Page built with HTML5, CSS3 & AOS
#accessibility#animationSubmitted over 1 year agoBookmark Landing Page built with HTML, TailwindCSS & JS
#accessibility#tailwind-cssSubmitted over 1 year agoMulti Step Form | Vue.js & Tailwind-css & Pinia
#accessibility#pinia#tailwind-css#vue#viteSubmitted over 2 years agoRest Countries Challenge | Vue- Tailwind - GSAP - LocalStorage
#accessibility#fetch#pinia#tailwind-css#vueSubmitted over 2 years ago
Latest comments
- @epicurusgarden@dinadess
Hi @epicurusgarden !
You did a great job on this project. I appreciate the fact that you've used some accessibility best practices :).
Info : You've included the link to the folder containing all your FM projects instead of the link to the Sunny Side one.
Congrats!
Marked as helpful - @Hatter-s@dinadess
Hi @Thanh!
Your dropdown menu looks great!
But while going through the homepage, I noticed I could not access it using the keyboard. That can be an issue for user's who navigate websites using keyboard navigation. Also, in light mode, the options are unreadable when hovering them (dark text on dark background).
Concerning your 404 error, I encountered the same issue with my Vue App and the solution was to create a _redirects file in the public folder.
You can find more information here or here.
Ciao :)
PS: How did you build the dropdown menu?
- @derwing@dinadess
Hey @Derwing !
I like the growing animation on the main page.
There is a 404 error when reloading pages. I encountered this problem with my application using Vue Router on Netlify. The solution is to create a _redirects file in your public folder. You can check Google for more details :)
Marked as helpful - @r0b3rt85@dinadess
Hi Robert,
Great work you did! I like the animation on the 'Learn More' background.
Concerning the rounded background, you can use the ::after or ::before pseudo-element on the 'Learn More' element and apply a border-radius to it.
Marked as helpful - @davidivad96