Submitted almost 3 years agoA solution to the Multi-step form challenge
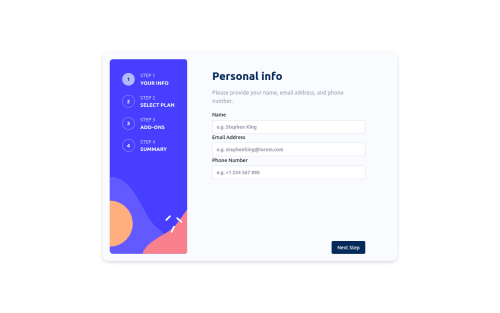
Multi Step Form with Framer Motion
astro, react, motion
@RubenSmn

Solution retrospective
My solution for the Multi Step Form challenge. I wanted to learn the very basics of Framer-Motion so I tried to make some animation to make the UX better.
Also my first time with a global shared state in Astro, I ended up using nanostores as recommended by the Astro docs.
Let me know if you have any recommendation!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ruben's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord