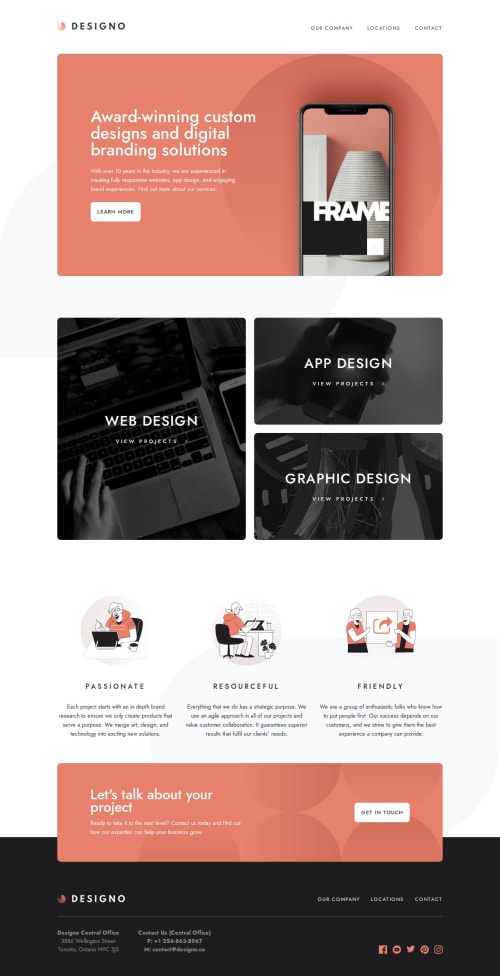
Multipage site w/ Next Js, TypeScript, Tailwind, Google Maps API

Solution retrospective
I am most proud of my ability to leverage next js ssr for better performance, while also isolating client components to maximize ssr.
What challenges did you encounter, and how did you overcome them?I was challenged by trying to create a reusable map component, passing props to the google maps api map component.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Justin Alexander's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord