Submitted over 1 year agoA solution to the Space tourism multi-page website challenge
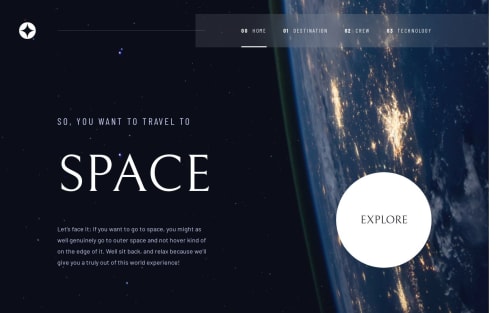
Multi-page space tourism with react, react-router and tailwindcss
react, react-router, tailwind-css, typescript
@terrence-ou

Solution retrospective
Hi friends, I just finished this multi-page project with React + React-Router, TypeScript, and Tailwindcss for styling. I feel it is a great exercise for the multi-paged website and adaptive design practice; there are page-in-page instances in all non-home pages, and I spent almost half of the time working on the adaptive part. Thanks ahead for stopping at my solution, and let me know what you think. I'm super welcome any of your comments, suggestions, and critiques!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tingsong (Terrence) Ou's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord