Multistep Form Built with Next.js and Mantine-UI

Solution retrospective
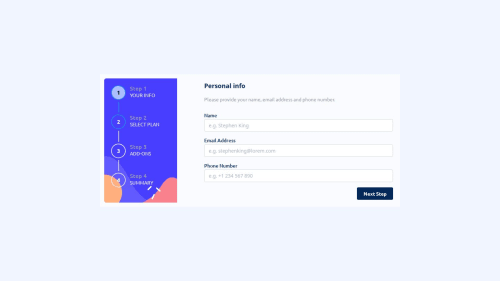
I'm most proud of how intuitive and user-friendly the multistep experience turned out. The combination of Mantine Stepper and custom layout allowed me to create a clear, guided process that adapts well to different screen sizes. I was also able to manage complex form state across multiple steps without losing data or disrupting the flow—something that can easily go wrong in multistep interfaces.
If I were to do it differently next time, I would invest more time in abstracting the form logic and validation schemas into reusable hooks or utilities. That would make the solution more scalable and maintainable if the number of steps or fields were to grow. I’d also consider integrating persistent form state (e.g. via localStorage or session) to improve UX in case of accidental page refreshes.
What challenges did you encounter, and how did you overcome them?I didn’t encounter any major challenges during this project, thanks to my familiarity with Next.js and Mantine UI. Having a solid understanding of both frameworks allowed me to implement the multistep logic, responsive design, and validation flow smoothly. Minor refinements—like managing step transitions and conditionally displaying validation messages—were handled through deliberate planning and clean state management.
What specific areas of your project would you like help with?I didn’t require help during this project. The implementation went smoothly, and I was able to handle all aspects confidently using my existing skills in Next.js and Mantine UI.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @MarziaJalili
Flawlessly done, no cap! 💯
🌟 A tiny adjustment?
✅ Update the input for phone number as follows:
<input type="number" />✅ It is best practice to set it like that because it will not let alphabet letter as it's value, man.
✅ Also, the repo's link is broken. ⛓️💥 You may as well fix that too.
The web's running like clockwork work; keep up the grid!
😎😎😎
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord