Multi-Step Form Built with React, React-hook-form, and Redux

Solution retrospective
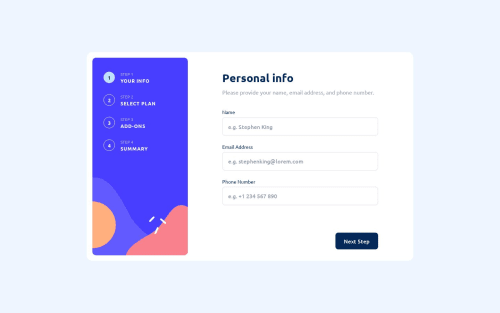
Hello! This is my solution for the multi-step-form challenge. When breaking down the project, there was two goals I wanted to achieve:
- Data should persist between pages, meaning user's can switch back and forth between pages and see the data they had previously inputted.
- Every form should be easily validated.
This led me to use Redux as the global store to hold the state of the entire form, while react-hook-form handled the state of each form section and provided validation. The application is thoroughly tested using Cypress and a continuous integration/deployment pipeline is created using GitHub Actions.
One thing I would like to add in the future is a simple transition between each form section.
For a full breakdown of the application development, please see the README.md in the project repository page.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jorge A. Mendoza II's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord