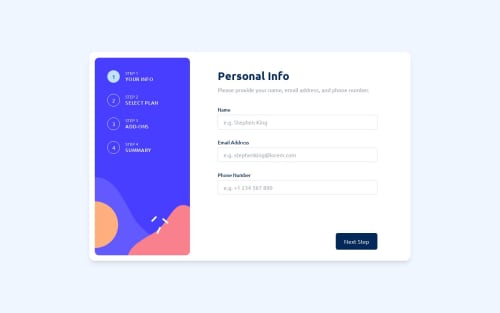
Multi-step Form built with React, Tailwind CSS, and Redux

Solution retrospective
Good day Frontend Mentor Community! Here is my solution to the Multi-step Form challenge.
My first advanced challenge and I managed to pull off this challenge quite easily and faster.
Features added:
- Added validation on inputs using Regular Expressions.
My only concerns are:
- properly customize tailwind so that it would fit the design requirements.
- in Redux on how it will be scaled when project gets big but some said that you might not need Redux.
- How to fix these warnings...
Overall, a fun learning experience and expanding my knowledge about more technologies.
Happy to hear any feedback and advice, it will be helpful for my improvement! Have a nice day everyone!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Khent Alba's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord